Recently WordPress launched the latest version (WordPress 5.8) of the application, and I presume most WordPress users upgraded to the latest version, if not then you are missing some amazing new features, and one of them is native support of WebP image format in WordPress.
WebP is a modern image format and supports almost every modern web browser, even WebP is recommended by Google.
WebP image provides lossless and lossy compression for images on the web, and according to Google, WebP lossless images are 26% smaller in size compared to a regular PNG image and 25 to 34% smaller than JPEG images.
During our test, we also compared the image sizes, and the average converted WebP image size was about 20% to 50% smaller than the PNGs and JPEGs. So, you can take the idea, that how much performance will increase if your website serves WebP images.
The main question is that you are a WordPress website owner, and now WordPress is natively supported WebP images, so what will happen to the previously uploaded PNGs and JPEG images?
WordPress 5.8 is natively supported WebP images, but WordPress will not convert your previously uploaded or any of the new PNG or JPEG images that you will upload.
So, for that, you can use a third-party plugin to convert current having PNGs and JPEG images, the plugin also converts PNGs and JPEGs to WebP format automatically, when you upload a new image. However, you can now upload WebP images to WordPress directly without any restrictions.
In this article, we are going to explain how you can convert PNG and JPEG images to WebP format on a WordPress website. We are going to use a free plugin WebP Express, and it will do all your work in a simple setup.
Server Requirements To Convert PNG/JPEG To WebP
- Server Type: Apache or Nginx
- Modules: PHP-GD, PHP-Imagick or CWebP
When you are going to convert your WordPress images to WebP format using the plugin, you should know that your server needs one of these modules as mentioned. In any WordPress website, PHP-GD and PHP-Imagick modules are required for better image processing.
So, these modules would be installed already. In case your server doesn’t have the PHP-GD or PHP-Imagick modules, then you can install it, or in a shared hosting server, you can enable it.
Serving WebP images on the WordPress website will be easy if you are using Apache or Nginx web server because you can add some lines of codes to redirect the images from PNG to WebP.
But most interesting thing is that you don’t have to do that either, as I have mentioned earlier we are going to use the WebP Express WordPress plugin, it will handle everything, from converting to serving, just make sure your web server fulfills the requirements.
Configure WebP Express Plugin For WebP Images On WordPress
Install the WebP Express plugin from the WordPress repository and install it on your website. After installing the plugin click on the setting and select WebP Express to configure the plugin.
Add HTACCESS Rules

Adding htaccess rules are required, these rules will help to redirect your current PNGs or JPEGs to WebP format. Even some older browser doesn’t support WebP images so they will remain the same PNGs or JPEGs. For that, you must click on the “Save settings” button on the WebP Express Settings, and then you can configure remain options.
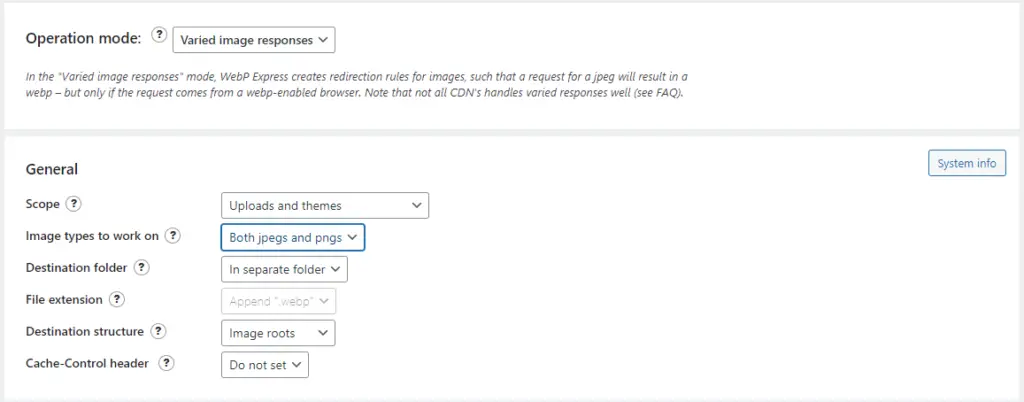
General Settings For WebP Express

Here you will get the option to choose, which directory and what kind of image format you want to convert to WebP images. In scope, you can select the WordPress upload and theme directory or just upload the directory or all images in your entire WordPress website.
As you can see in the image above, it is the default setting and I suggest you leave it as the default, it will save your hosting storage and your workload.
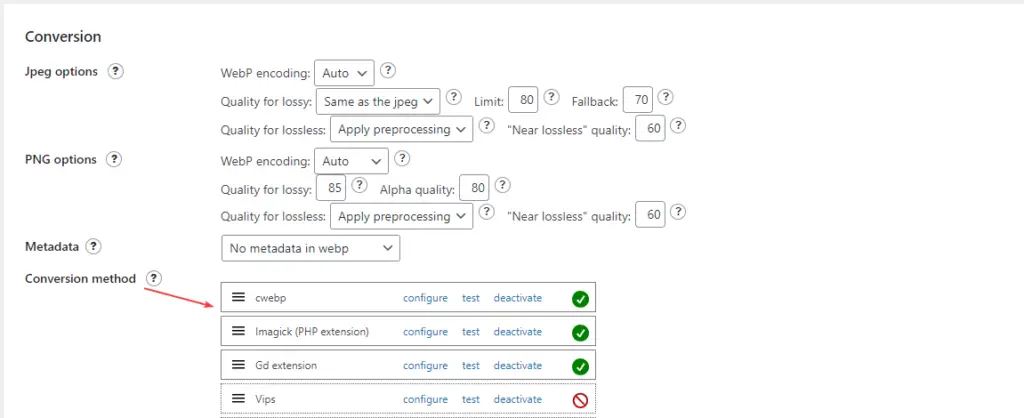
Conversion Parameters for WebP Images

As you can see in the image, you must set the parameters of conversion. Like you can change encoding parameters auto or lossy, then you can set the image quality, etc. You can also keep the metadata of your original images in WebP images, if you leave it as default it would be best for you.
And now, you have to organize the conversion method, as you can see in the image above, my webserver has cwebp, Imagick, and GD extension installed, and it could be different for each hosting provider. In case you are using VPS hosting then you can install these modules yourself.

After setting up conversion parameters as your requirement, now you can bulk convert your WordPress website’s PNGs or JPEGs in WebP format with simply one click. And in the future, you want to go back to the PNG image then simply click on deleted converted files and reset the setting.
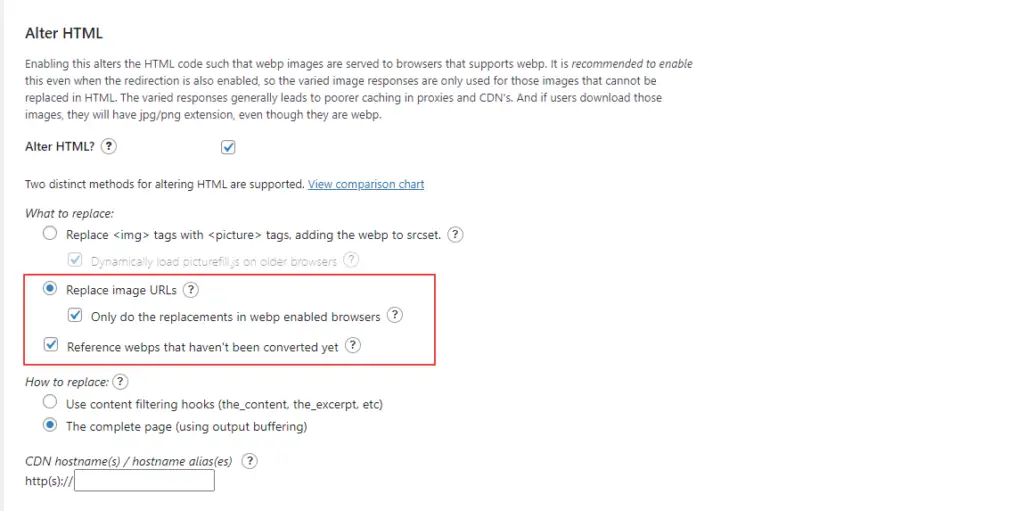
Alter HTML

Now you must alter HTML for serving WebP images, as you can see in the image above, you have to configure your site as shown in the image. First, you have to tick “Alter HTML” then select “Replace image URLs” and tick the sub-settings.
After setting up everything, you must click on “Save settings” to save the WebP images serving configuration. Afterward, check your blog post and check the image URL, and you will see the changes in URL structure and the image extension as WebP.
Some Questions About WebP Images in WordPress
How to serve WebP images WordPress?
If you are still using the old version of WordPress, then you must update to the newer version, WordPress 8.0. This version of WordPress has natively supported WebP images, so simply upload and use them on your content. However, after updating to WordPress 8.0, what will happen to earlier uploaded PNG format images, for that you must install any plugin that converts PNG to WebP format like WebP Express plugin.
How to upload WebP images in WordPress?
The latest version of WordPress (WordPress 8.0) now natively supports WebP images, so you can simply upload the WebP images to WordPress media.
How to convert WordPress PNG images to WebP?
You can easily convert uploaded WordPress images to WebP images using free WordPress plugins like WebP Express or any other plugins. In this tutorial, I have explained how to set up WebP Express plugin for your WordPress website.
Any alternative method for serving WebP images on WordPress?
Yes, use any premium CDN services, and they will serve your images in WebP format and even faster than your hosting server. There are plenty of CDN providers like KeyCDN. However, if you choose a managed WordPress hosting like Nexcess, they provide pre-packed CDN services and fantastic optimization options, get experienced with 7 days free trial.